
How To Hide Share Buttons On A Blogger Homepage
By
09:05:00
In a recent post I mentioned how to add share buttons for Second Life related social networks to Blogger, and I also mentioned in passing that not all Blogger templates hide the standard share buttons on the homepage. If this is the case with your blog, then this quick tutorial will explain how to hide the share buttons on Blogger, so that they only appear on a blog post.
Before making any changes to a template it is strongly recommended that you download a backup. If you don't know how to do this, then the earlier post linked to above will explain how. Now just follow these steps:
1/ Sign into Blogger then select Template then Edit HTML.
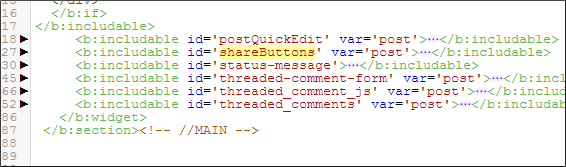
2/ click inside the template area, then hit Ctrl >f to bring up the search window. Now search for ShareButtons. You should see something similar to the above.
3/ Click on the black triangle to the left of the ShareButtons line to reveal more code. Place your cursor after the closing bracket of the ShareButtons line and press Enter to create a blank line.
4/ Copy the line of code below then paste it into the blank line you created.
5/ Scroll down to the end of the share buttons code and you'll see it ends with '</b:includable>'. Create another blank line just above this and paste a closing
6/ Paste the code for the social networking buttons in the space you created for the closing '</b:if>' tag (the code can be found on the earlier tutorial linked to above). Now paste the closing '</b:if>' tag directly after the code for the Second Life buttons. Save your template and all the share buttons should now only show on each blog post.
Editing a template can seem a little daunting, but so long as you have a backup of the original no lasting damage should be done, so feel free to give this tutorial a try.
Before making any changes to a template it is strongly recommended that you download a backup. If you don't know how to do this, then the earlier post linked to above will explain how. Now just follow these steps:
1/ Sign into Blogger then select Template then Edit HTML.
2/ click inside the template area, then hit Ctrl >f to bring up the search window. Now search for ShareButtons. You should see something similar to the above.
3/ Click on the black triangle to the left of the ShareButtons line to reveal more code. Place your cursor after the closing bracket of the ShareButtons line and press Enter to create a blank line.
4/ Copy the line of code below then paste it into the blank line you created.
<b:if cond='data:blog.pageType == "item"'>
5/ Scroll down to the end of the share buttons code and you'll see it ends with '</b:includable>'. Create another blank line just above this and paste a closing
</b:if>statement. Save your template and you are done. The share buttons should now be hidden from your blogger homepage and should only show on each blog post.
Hiding the Second Life Social Network buttons
If you have added the share buttons for the Second Life related social networking sites, you may want to hide these from the homepage too. To do so follow this extra step:6/ Paste the code for the social networking buttons in the space you created for the closing '</b:if>' tag (the code can be found on the earlier tutorial linked to above). Now paste the closing '</b:if>' tag directly after the code for the Second Life buttons. Save your template and all the share buttons should now only show on each blog post.
Editing a template can seem a little daunting, but so long as you have a backup of the original no lasting damage should be done, so feel free to give this tutorial a try.






















