Creating a custom gradient in Gimp does not need to be a complicated process, and once you have a grasp of the basics each gradient can be used in your own designs. The wings of the butterfly pic here were filled with a custom gradient, and after we show how to create a custom gradient in Gimp, we'll walk you through how the image was put together so you can make your own butterflies if you want to.
Creating A Palette
The first step in creating a custom gradient in Gimp is to create a palette. If you need to, click on each image in this tutorial to enlarge.1/ With Gimp open go to Windows > Dockable Dialogues > Palettes.
2/ The above window will open. Click on the icon second from the lower left with the green plus arrow to start creating a new palette.
3/ The Palette Editor should now be open, and should look something like the above.
4/ The Palette Editor adds colours from the active foreground colour, so first click on the foreground colour in the Toolbox, and the above Colour Selector window will open.
To select a colour either click within the large window to the left, or the vertical array of colours to the right of it. The sliders to the right can be used to further edit the colour. When you're ready click OK so the selected colour becomes the active foreground colour.
5/ An alternative and quick way of selecting colours is to download a colour chart similar to the above then open it in Gimp. Now simply use the Colour Selector tool (the eye dropper icon) and click on a colour. This will now become the foreground colour.
6/ The above image shows a selected foreground colour.
7/ In the Palette Editor window click the icon with the green plus sign, third from the lower left. The foreground colour is now added to the palette.
8/ Continue to add colours to the palette by following steps 4 to 7. The above image shows seven colours have been added to the palette. Name the palette in the top window then hit the icon to the lower far left to save it.
9/ You should now see your new palette under the palettes tab.
10/ Now you have your palette it can be used to create a custom gradient. Simply right click on the new palette and from the drop down menu select Palette to Gradient. Your new gradient is now ready to use.
11/ Select the Gradient Tool in the Toolbox panel and in the lower section click on the gradient thumbnail. Now from the drop down list select your gradient.
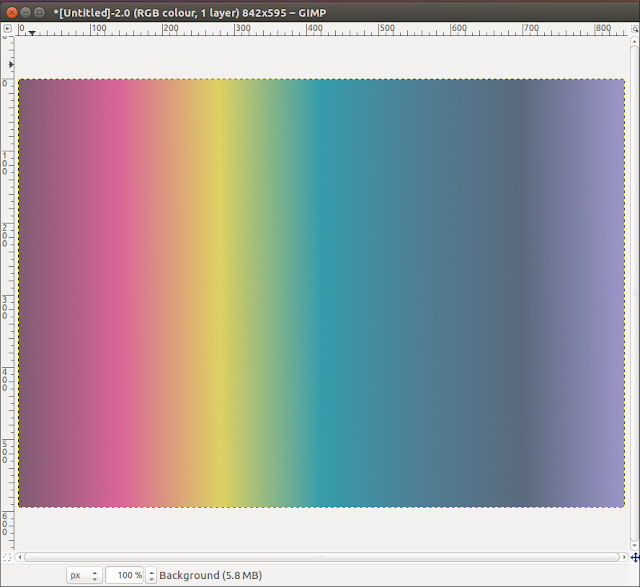
12/ If you now drag the cursor horizontally in the Image Window your gradient will fill the image space.
Using A Gradient To Create Butterfly Wings
If you want to create your own butterfly images using your custom gradients you'll first need a few layers, one to use as an alpha mask and the other as an overlay. You can either create your own layers or download the ones used in the tutorial here. They're stored on Google Drive so you can be sure they don't include anything malicious.Once downloaded unzip and open both in the same Gimp image window so they form two layers. One way to do this is to drag them from the unzipped folder to the Gimp image window. Also in the unzipped folder you'll see a texture layer that will be used later in this tutorial, or if you prefer you can use your own texture.
This is the first butterfly layer.....
And this is the second butterfly layer. Make this the active layer and hide the other layer by clicking on the eye icon next to it in the layers tab.
1/ In the image above there are more layers than you'll see in your version of Gimp. We'll just be focusing on the first two layers for this tutorial. Right click on the active layer and from the drop down list select Alpha to Selection.
2/ There should now be an outline of marching ants around the butterfly silhouette. This will mask the transparent background so when we add the gradient it will only appear within the outline.
3/ Select the gradient tool, then from the available gradients select the one you created.
4/ In the bottom half of the tools panel select the Radial option from the Shape drop down menu.
5/ Create a transparent layer above the silhouette layer and make sure its the active layer. It should look similar to the above.
6/ From the centre of the butterfly shape drag the cursor outwards, and fill the shape as above. If you don't like the first attempt, just redo it.
7/ We're now going to add some texture to the butterfly wings and break up the flat colours. First add the texture layer (or one of your own) to the image window, so that its above the gradient layer. The marching ants outline of the butterfly should still be visible.
From the image menu choose Select > Invert. Now press Delete on your keyboard. The texture layer should now look like the above image.
Now hit Select > None and the marching ants outline should disappear.
8/ Towards the top of the layers panel is the Mode drop down menu. This will allow you to integrate the texture layer with the gradient layer in different ways. Go through the list until you find an effect you like. You can also play with the opacity of the top layer to see how that effects the image.
When you're ready right click the top layer and from the drop down menu select Merge.
9/ This is how the two layers look when merged in this example.
10/ Now make the other butterfly layer visible and place it above the two merged layers. Your butterfly is now complete.
The butterfly image is just one example of how gradients can be used with Gimp. With a little imagination there's a whole world of gradient creativity to explore.